-
CSS 셀렉터[ DEV ] Frontend/HTML , CSS 2023. 1. 10. 13:31
💡 Selector란?
HTML 문서를 꾸미기 위해 어딜 꾸밀지 선택하는 것.

CSS 를 연결하기 위해서는 title 아래 줄에다가 아래 코드를 입력해주면 된다.
<link rel="stylesheet" href="b.css">link 태그를 이용해서 css를 연결시켜주면 된다!




💡기본 CSS Selector 유형
- 전체 셀렉터 (universal selector)
- *
- HTML 문서 내의 모든 요소를 선택하는 셀렉터이다. html 요소를 포함한 모든 요소가 선택이 된다. (head 요소도 포함)
주로 box-sizing 처럼 문서 전체에 한번에 적용해야하는 스타일이 있을때 사용한다.
* { box-sizing : border-box; }
- 클래스 셀렉터 (Class Selector)
- . class 이름
- class 값을 선택하는 선택자. class는 html문서에서 중복되어 쓸 수 있다.
.male{ color:cornflowerblue; }
- 아이디 셀렉터 (id Selector)
- # id이름
- id값을 선택하는 선택자이며, html에서 중복되어 사용할수는 없다.
#ceo{ background-color: rgb(87, 137, 120); }
- 요소 선택자
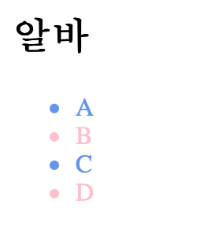
ul{ list-style: none; }모든 ul을 선택해서 리스트 스타일을 none으로 줬더니 알파벳 옆에 점들이 사라졌다.


https://www.youtube.com/watch?v=pkeG961__s0&list=PLyebPLlVYXCgc3S1HcqOMr5MOrt3wDlb-&index=10
https://ssoontory.tistory.com/152
셀렉터 기본개념
So 밋밋한 HTML을 꾸며보자! 상반기에 할 일 취업에 필요한 것은? 기술력 - 현재 얼마나 준비가 되었나? 성장성 - 앞으로 더욱 발전할 수 있을까? 팀워크 - 함께 일하기 좋은 사람인가? 그래서 갖춰
ssoontory.tistory.com
https://ssoontory.tistory.com/153
'[ DEV ] Frontend > HTML , CSS' 카테고리의 다른 글
CSS 복합 셀렉터 연습하기 ( *, 내부 선택자, 동시 선택자, 상태별 선택자) (0) 2023.01.10 CSS 셀렉터 기본개념 실습해보기 (0) 2023.01.10 입력 폼 만들기 (더 추가할 예정) (0) 2023.01.09 기본 태그를 이용해서 가고 싶은 여행지 말해보기 (0) 2023.01.09 HTML 기본 태그 (0) 2023.01.09