-
CSS dinner 게임 답안 및 설명 [1번 ~12번][ DEV ] Frontend/HTML , CSS 2023. 1. 10. 18:27
* 태그 이름이라고 생각하면서 문제 풀기!!!!
/* 태그 선택 */ tag { }1. plate 선택하기.
정답 : plate
2. bento boxes 선택하기!
정답 : bento
3. id Selector 사용하기.
<plate id="fancy" />를 확인했으면 선택자 중 id 태그 방식인 #Tag name을 입력하면 된다.정답 : #fancy
4. 접시 위에 있는 사과 선택하기
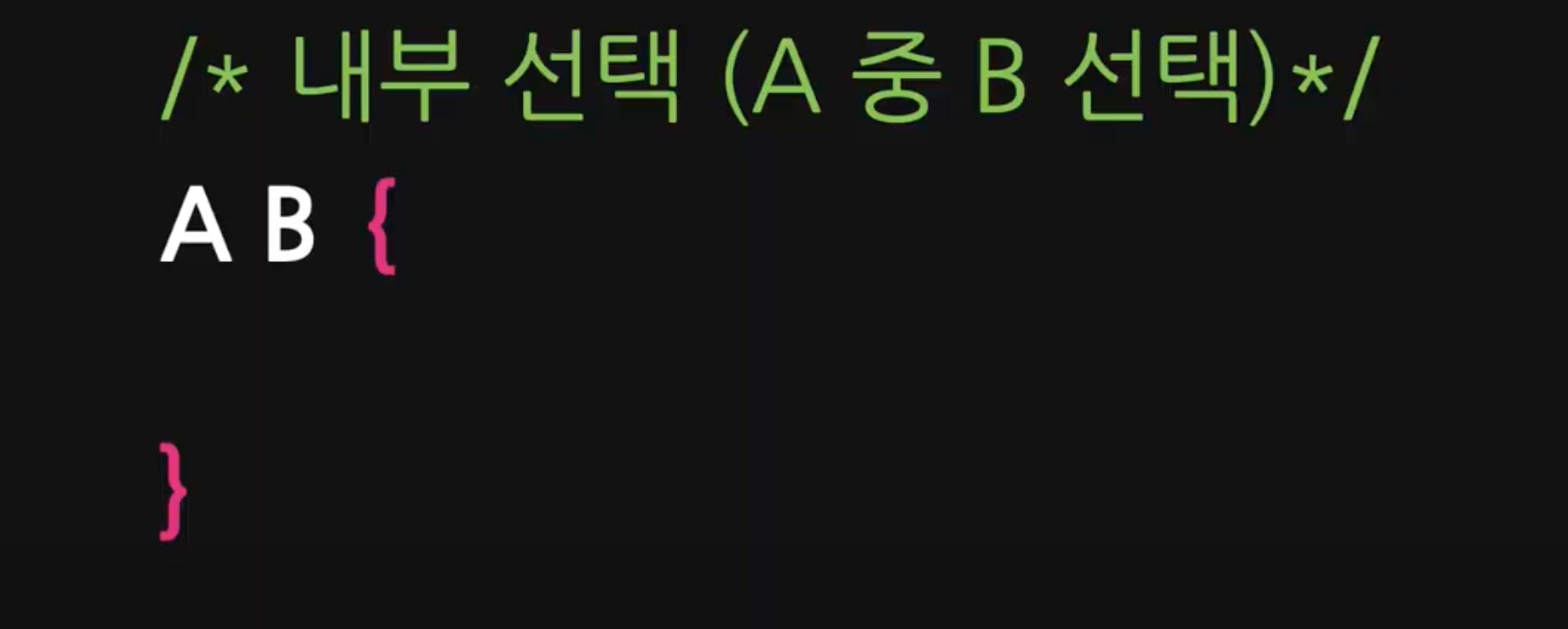
내부 선택자 이용!
내부 선택자, 즉 특정 요소 안에 포함되어 있는 자식 요소를 같이 선택하는 문제입니다.
plate에 포함된 apple 선택한다고 생각하면 된다.
plate 를 먼저 선택한 후, 안쪽에 있는 apple 선택!

정답 : plate apple
5. fancy 접시위에 있는 오이 선택하기.
내부 선택자를 사용하는데 이제 id 속성을 이용해서 풀면 된다.

정답 : #fancy pickle6. 작은 사과 고르기
apple 을 선택할 건데, 동시에 작은 apple (class = "small") 을 골라야 한다.
정답 : apple.small 정답 : .small 다른 분의 답안을 참고하니, class선택자는 .classname만 적어주면 된다고 한다. 둘다 가능!
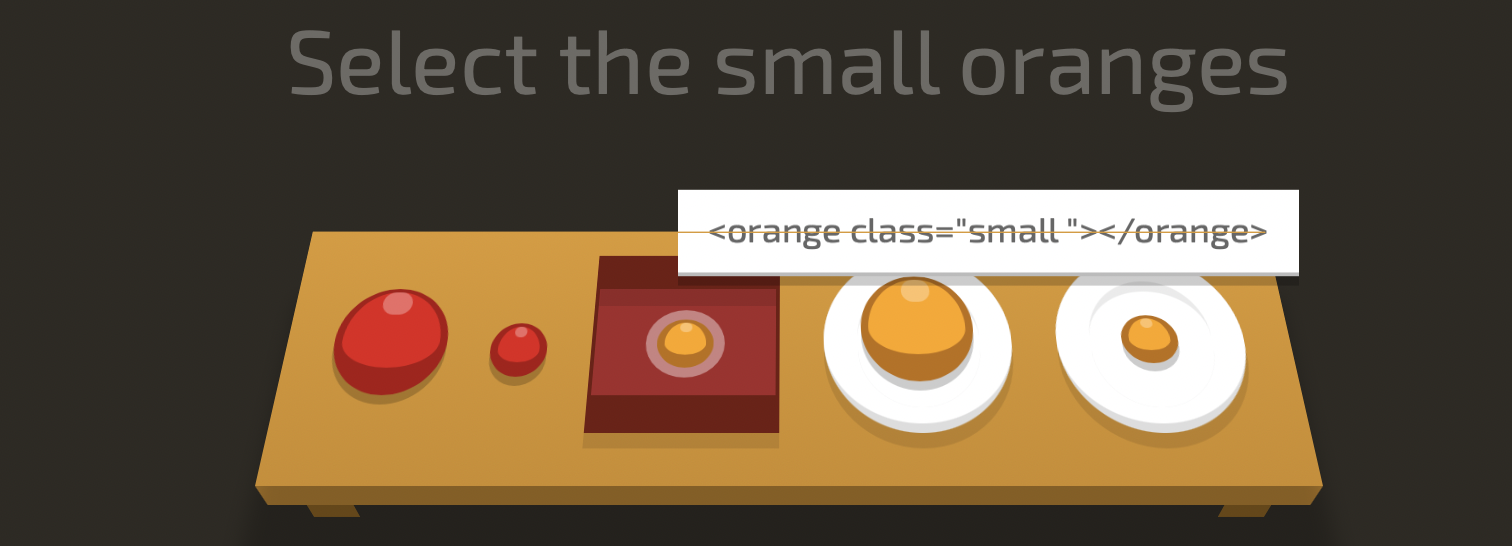
7. 작은 (class = "small") 오렌지를 선택하기
이때는 samll class 에 apple도 같이 포함되어 있기 때문에 정답 : orange.small
8. 도시락 위에 있는 오렌지 중 작은 오렌지를 고르기
정답 : bento orange.small
9. 도시락과 접시위의 오이를 선택하기.
자식요소 끼리는 띄어쓰기로 선택하고 같은 등급?! 의 요소는 ,쉼표로 select 해준다.
정답 : plate, bento
내 오답...
plate pickle, bento pickle10. 전체 선택하기!
*
11. plate 위의 (포함되는) 어떤 것이든 다(*) 선택
정답 : plate *
12. A 다음에 있는 B를 선택하기. -> plate 다음에 있는 apple 선택하기
정답 : plate + apple

'[ DEV ] Frontend > HTML , CSS' 카테고리의 다른 글
[ CSS ] 블럭과 인라인 개념 (0) 2023.01.10 CSS 박스 모델 연습 / 구글 홈페이지 만들기 실습 (0) 2023.01.10 CSS 복합 셀렉터 연습하기 ( *, 내부 선택자, 동시 선택자, 상태별 선택자) (0) 2023.01.10 CSS 셀렉터 기본개념 실습해보기 (0) 2023.01.10 CSS 셀렉터 (0) 2023.01.10